
AndroidのRadioButtonをiPhone風にしてみた。
以前書いたブログで、AndroidのListViewを少しだけiPhone風にしましたが、
今回は、Android の RadioButton を、iOS の UISegmentedControl のようにしてみようと思います。
iOSの UISegmentedControl とは、タップできる RadioButton のようなものです。

これをAndroidの drawable で作成します。
それでは左側のボタンの背景から作っていきます。
まず、選択されてない通常時のdrawableを作ります。
segmented_left_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:bottomLeftRadius="10dp"
android:topLeftRadius="10dp" />
<stroke
android:width="1dp"
android:color="#aaaaaa" />
<gradient
android:angle="90"
android:endColor="#ffffff"
android:startColor="#bbbbbb" />
</shape>
次に選択時のdrawableを作ります。
ここが少し難しいところですが、layer-list を使えば簡単にパーツを重ね合わせることができます。
今回は以下のパーツを重ねています。
- 青色のベタ塗り
- 下半分の白いフィルター
- ボーダー
- 上部の影
- 右側の影
segmented_left_checked.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 青色のベタ塗り -->
<item>
<shape android:shape="rectangle" >
<corners
android:bottomLeftRadius="10dp"
android:topLeftRadius="10dp" />
<solid android:color="#407ee6" />
</shape>
</item>
<!-- 下半分の白いフィルター -->
<item android:top="22dp">
<shape android:shape="rectangle" >
<corners
android:bottomLeftRadius="10dp"
android:topLeftRadius="10dp" />
<gradient
android:angle="270"
android:endColor="#55ffffff"
android:startColor="#11ffffff" />
</shape>
</item>
<!-- ボーダー -->
<item>
<shape android:shape="rectangle" >
<corners
android:bottomLeftRadius="10dp"
android:topLeftRadius="10dp" />
<solid android:color="#00000000" />
<stroke
android:width="1dp"
android:color="#ff487fd0" />
</shape>
</item>
<!-- 上部の影 -->
<item android:bottom="30dp">
<shape android:shape="rectangle" >
<corners android:topLeftRadius="10dp" />
<gradient
android:angle="270"
android:centerColor="#00000000"
android:endColor="#00000000"
android:startColor="#55000000" />
</shape>
</item>
<!-- 右側の影 幅の指定が少し微妙かも。。。 -->
<item android:left="22dp">
<shape android:shape="rectangle" >
<gradient
android:angle="180"
android:centerColor="#00000000"
android:centerX="0.1"
android:endColor="#00000000"
android:startColor="#55000000" />
</shape>
</item>
</layer-list>
さらに作成したdrawableをもとにselectorを作ります。
segmented_left.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 選択時 -->
<item android:drawable="@drawable/segmented_left_checked" android:state_checked="true"/>
<!-- 非選択時 -->
<item android:drawable="@drawable/segmented_left_normal"/>
</selector>
背景はこれで完成です。
次に文字色を指定します。
segmented_text_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 選択時 -->
<item android:state_checked="true" android:color="#ffffff"/>
<!-- 非選択時 -->
<item android:color="#7f7f7f"/>
</selector>
これで左側のボタンの素材が全てできました。これらの素材を「drawable」フォルダに格納します。
真ん中のボタンと右側のボタンは少し応用すれば作れると思いますので、今回は割愛します。
最後に、画面にRadioButtonを配置して、これまでに作った素材を適用させます。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="44dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:checkedButton="@+id/leftBtn"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/leftBtn"
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="@drawable/segmented_left"
android:button="@null"
android:gravity="center"
android:text="左側"
android:textColor="@drawable/segmented_text_color" />
<RadioButton
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="@drawable/segmented_center"
android:button="@null"
android:gravity="center"
android:text="真ん中"
android:textColor="@drawable/segmented_text_color" />
<RadioButton
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="@drawable/segmented_right"
android:button="@null"
android:gravity="center"
android:text="右側"
android:textColor="@drawable/segmented_text_color" />
</RadioGroup>
</RelativeLayout>
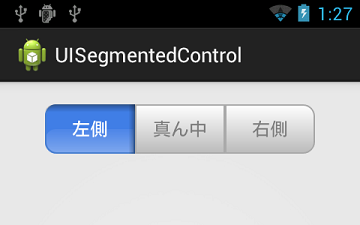
それでは、動かしてみます。

iPhone風のRadioButtonができました!!
このように layer-list を使えば drawable を重ねることができるので、少し複雑そうにみえるものでも簡単に作ることができます。
まあ、素材画像を用意したほうが速いっていう話もありますが。。。
ではでは。






